By default, the swatches for individual products are automatically inherited from the global product attributes that you have configured on the Products > Attributes page. However, you can also customize the swatches for each product individually, if you want to override the global settings or use custom attributes.
Because the variation swatches feature is designed for variable products only, it is necessary to know how to setup a variable product. Thus in the very first step, we would like to have a short tutorial for those who don’t know how to create a variable product.
Step 0: Adding a variable product
You can ignore this step and go to the next step if you are familiar with WooCommerce variable products.
A variable product is a product that has different variations, such as color, size, or style. Each variation can have its own price, stock, image, and other attributes.
To set up a variable product, you need to follow these steps:
- Go to Products > All Products and find the product that you want to edit. Click on the Edit link under the product name. You can also add a new product by clicking on the Add New button at the top of the page.
- On the product edit page, scroll down to the Product data box and select the Variable product option from the Product type dropdown menu. Swatches are supported in variable products only.
- Go to the Attributes tab and add the attributes that you want to use for your product variations. You can either select an existing global attribute, or create a new custom attribute by clicking on the Add button next to it. For example, you can add a Color attribute and a Size attribute for your product.
- For each attribute, you can enter the values that you want to offer for your product, separated by a vertical bar (|). For example, you can enter Red | Blue | Green for the Color attribute, and S | M | L for the Size attribute. You can also select the Visible on the product page and Used for variations checkboxes to make the attribute visible and variable on the frontend.
- After you have added the attributes and values for your product, click on the Save attributes button at the bottom of the tab.
- Go to the Variations tab and click on the Add variation button to create a variation for each combination of attribute values. For example, you can create a variation for Red-S, Red-M, Red-L, Blue-S, and so on. You can also use the Create variations from all attributes option to generate all possible variations automatically.
- For each variation, you can set the price, stock, image, and other options as you wish. You can also enable or disable the variation by using the toggle switch next to the variation name.
- After you have created and configured the variations for your product, click on the Save changes button at the bottom of the tab.
Customize swatches of an individual product

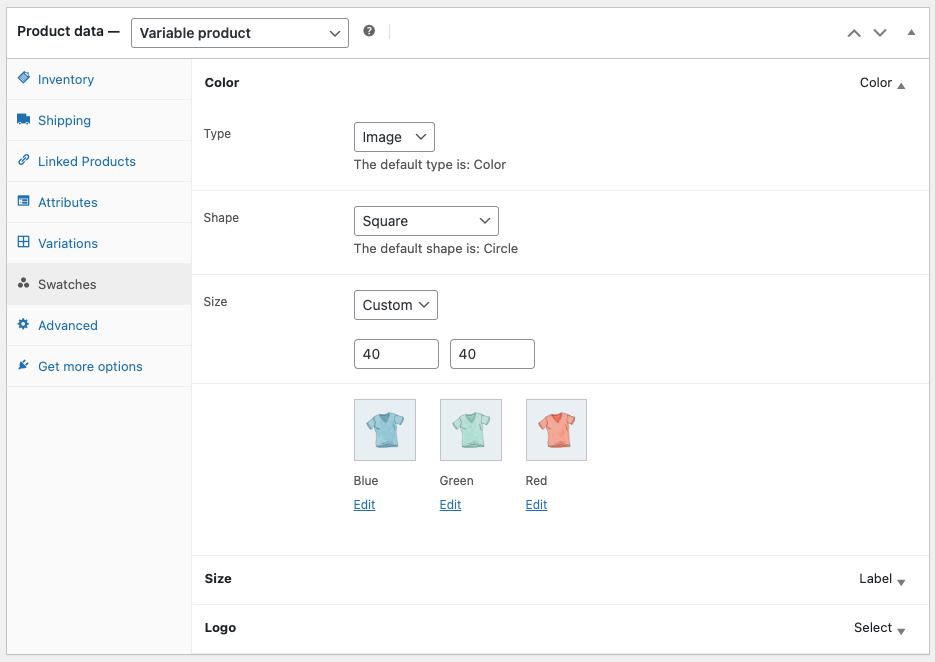
From the Product data box of a variable product, go to the Swatches tab. You will see the list of all attributes that are assigned for the product. Click on the attribute you want to customize its’ swatches. There are some options as below:
- Type: you can select the type of swatches that you want to use for the attribute, such as Select, Color, Image, Label, or Button. You can also choose the Default option to use the default swatch type of the attribute.
- Shape: you can change the shape of the swatches for each variation type. You can select from Circle, Square, or Rounded. You can also choose the Default option to use the default shape of the attribute.
- Size: you can select the option Custom to adjust the size of the swatches for the selected attribute.
- For each type, you can also customize the value for the swatch, such as the color, image or label. The value that you enter here will override the global value for the attribute term.