Label swatches transform traditional dropdown menus into clickable text labels, allowing customers to easily select product variations. This feature is particularly useful for attributes like sizes, dimensions, or any text-based options that can be concisely represented. For example, a “Size” attribute with options like “Large, Medium, Small” can be displayed as “L, M, S” using label swatches.
Table of Contents
Configure Label Swatches for Global Attributes
Global attributes can be used across multiple products in your store. Here’s how to set up label swatches for global attributes:
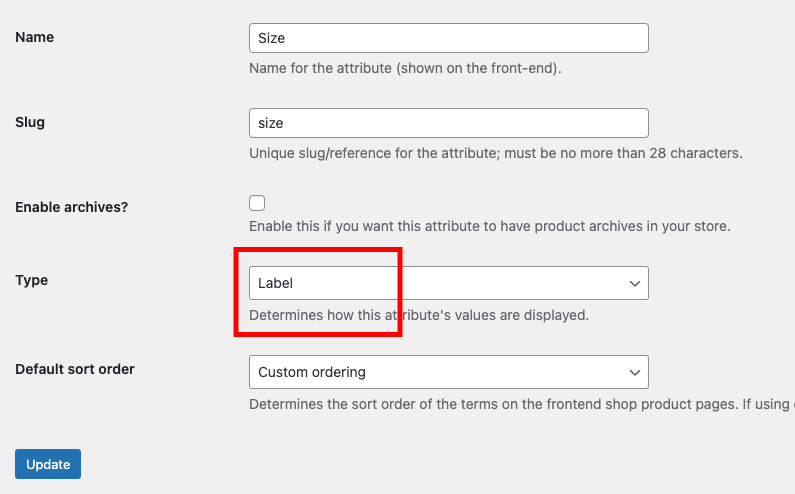
- In your WordPress dashboard, navigate to Products > Attributes.
- Create a new attribute or select an existing one to configure for label swatches.
- In the attribute settings, find the “Type” dropdown menu and select “Label“. Click “Add attribute” (for new attributes) or “Update” (for existing ones) to apply the label swatch option.

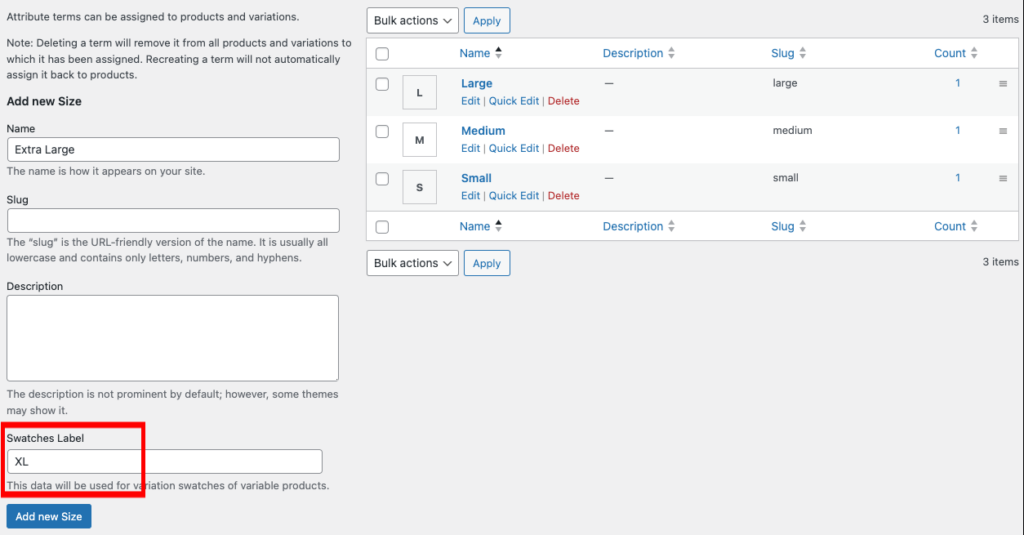
- After saving, click on the “Configure terms” link under the attribute name.
- For each term, enter a name (e.g., “Extra Large”) and a label to display (e.g., “XL”).
- Click “Add new” to save each option.

Repeat this process for all the label options you want to offer. These label swatches will now be available for use across your store.
Configuring Label Swatches for Custom Attributes
For variable products that require unique label swatches, follow these steps:

- Edit the desired product from “Products > All Products“.
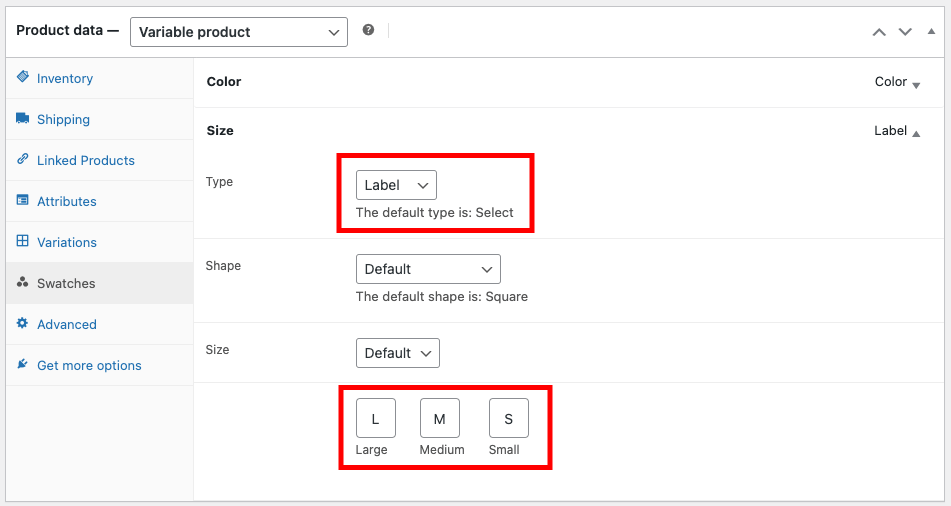
- In the “Product Data” section, open the “Swatches” tab.
- Locate the attribute you want to customize and set its type to “Label”.
- For each attribute term, enter the label text you want to display.
- Remember to update the product to save your changes.
This method allows you to create product-specific label swatches or override global label attributes for individual products.