If a customer clicks on a swatch and finds out that variation is not available, they may feel disappointed and leave your site. To improve store conversion and prevent customers from getting frustrated, the product should show the out-of-stock swatches with a different style, or even hide them. This way, you can clearly communicate the product availability and encourage customers to choose other options or subscribe to your waitlist.
There are two ways to disable out-of-stock swatches on variable products.
Method 1: use the default WooCommerce setting

WooCommerce has a built-in option to hide out-of-stock products from the catalog. This option will also hide out-of-stock swatches from the product page. To enable this option, follow these steps:
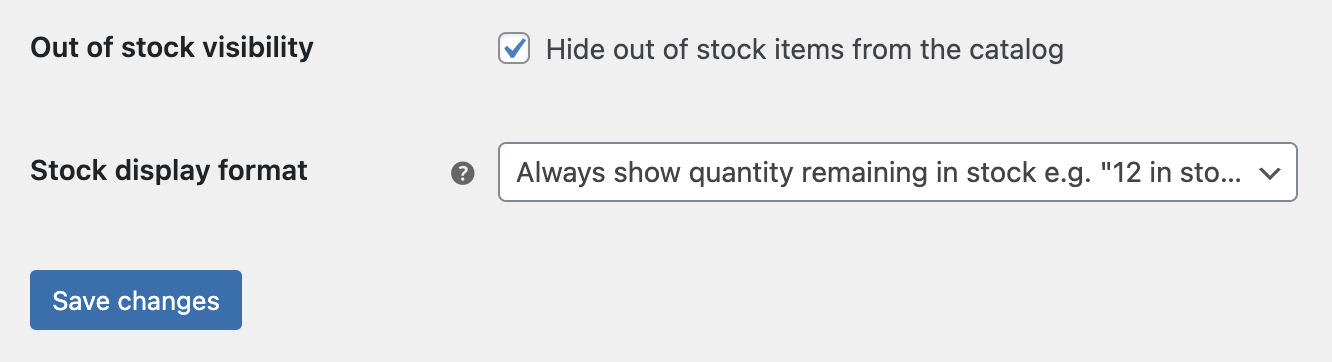
- Go to WooCommerce > Settings > Products > Inventory.
- Check the box next to Hide out of stock items from the catalog.
- Click the button Save changes to apply the setting.
By using this method, out-of-stock swatches will be hidden on your product page. Hiding them can also have some drawbacks for your store. For example, some customers may be looking for a specific variation of your product, such as a certain color or size. If they don’t see the swatch they want, they may assume that your product does not have that option at all. This can reduce their interest in your product and make them look elsewhere. To prevent this, you can use the second method.
Method 2: use the plugin’s setting
With WCBoost – Variation Swatches Pro, you can use the setting of the plugin to disable out-of-stock swatches without hiding them.

To enable this setting, follow these steps:
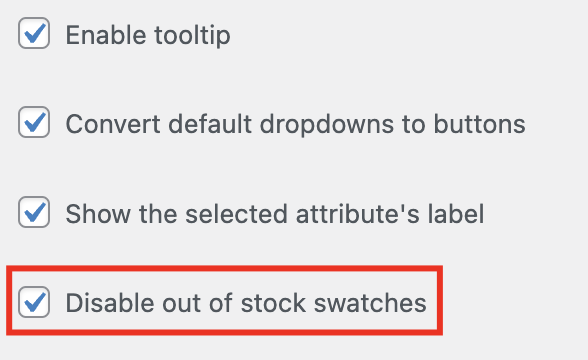
- Go to Appearance > Customize > WooCommerce > Variation Swatches.
- Check the box next to Disable out-of-stock swatches.
- Save changes.
This feature will keep the swatches visible but with a different style to indicate that they are out of stock. This way, you can show your customers the full range of your product variations and let them know that you may restock them in the future.