If you sell products with variations, such as color, size, or style, you might want to show them on the shop page to attract more customers. With the Pro version of WCBoost – Variation Swatches plugin, you can do that easily and elegantly. It lets you display swatches on the shop page, and your customers can see the available options at a glance and choose their preferred one with a simple click.
Table of Contents
Enable swatches on the shop page

To have this feature, firstly you need to ensure you’re using the Pro version of plugin WCBoost – Variation Swatches. Then you can follow these steps to show swatches on the shop page:
- Go to Appearance > Customize > WooCommerce > Variation Swatches in your WordPress dashboard.
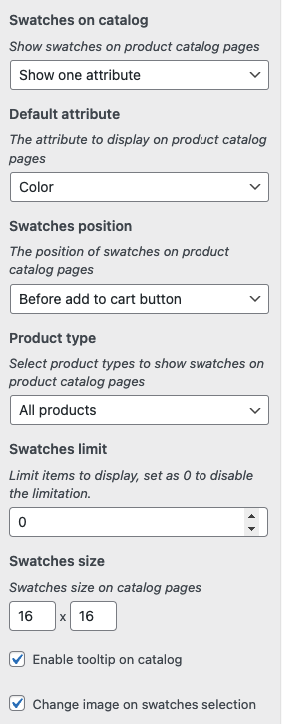
- Under the section Swatches on catalog, you can choose how to display the swatches on the shop page. You have two options: Show one attribute and Show all attributes.
- If you choose Show one attribute, you need to select the attribute to display on the shop page in the below option of Default attributes. For example, if you want to show the color swatches of your products, you need to select Color as the default attribute.
- Click on Publish to save your changes.
Now, you can see the swatches on the shop page.
Select the position of swatches in the product card
You can also choose where to display the swatches in the product card on the shop page. You can set this option in the customizer, under the section Swatches on catalog.
There are two options to select: Before Add to cart button and After Add to cart button. By default, swatches are displayed before the Add to cart button.
Warning: Some themes may have modified the default product card template, which could affect the appearance of the swatches on the shop page. If you see any issues with the layout or alignment of the swatches, please contact us and provide the name of your theme. We will be happy to help you fix it with your theme.
Show swatches for non-variable products
WCBoost – Variation Swatches also supports showing swatches for non-variable products, such as simple, grouped, or external products. These products still have attributes, but they do not have variation selections. For example, you may have a simple product that has a color attribute, but it does not affect the price or the stock.
With the Pro version of the plugin, you can show swatches for non-variable products on the shop page. To enable this feature, you need to follow these steps:
- Go to Appearance > Customize > WooCommerce > Variation Swatches in your WordPress dashboard.
- Under the section Swatches on catalog, you can choose which product types to display the swatches for. You have two options: Variable products and All products.
- If you want to show swatches for non-variable products, you need to select the option All products. This will apply the swatches to all products that have attributes, regardless of their type.
- Click on Publish to save your changes.
However, the swatches for non-variable products are not clickable, and they do not change the product image or the Add to cart button. They are only for informational purposes, to show the available attributes of the product. If the customer wants to see more details, they can go to the product page.
Limit the amount of swatches to show
This plugin has an option to limit the amount of swatches to show on the shop page. This is useful if your products have many swatches to show, as they may make the shop page look messy or cluttered.
Under the section Swatches on catalog, you can set the maximum number of swatches to display for each attribute. You can do this by changing the option Swatches limit. For example, if you want to show only 4 swatches for each attribute, you need to set the swatches limit to 4.
By default, this setting is set to 0, which means no limitation, and all swatches are displayed. If you set a positive number, such as 4, and an attribute has more swatches than this number, a + more link will appear beside the swatches. Your customers can click on this link to see the rest of the swatches.
Change the swatches size on shop page
By default, the size of catalog swatches is set to 16×16. You can adjust it to make the swatches more visible and attractive for your customers.
To change the size of the swatches on the shop page, you can go to Appearance > Customize > WooCommerce > Variation Swatches and adjust the option Swatches Size. For example, if you want to make the swatches larger, you can set the swatches size to 24×24.
Update the product image on swatches selection
To provide a more dynamic and interactive experience for your customers, this plugin can also update the product image on the shop page when the customer selects a swatch. You can find this feature in the Pro version of the plugin.
To enable this feature, you just need to check the option Change image on swatches selection, under the section Appearance > Customize > WooCommerce > Variation Swatches.
By default, this option is enabled during the installation of the plugin. Unlike the single product page, where the product image is updated only when all the attributes are selected, the Pro version can find the best match variations, even when not all attributes are selected, and update the image accordingly to the selection.