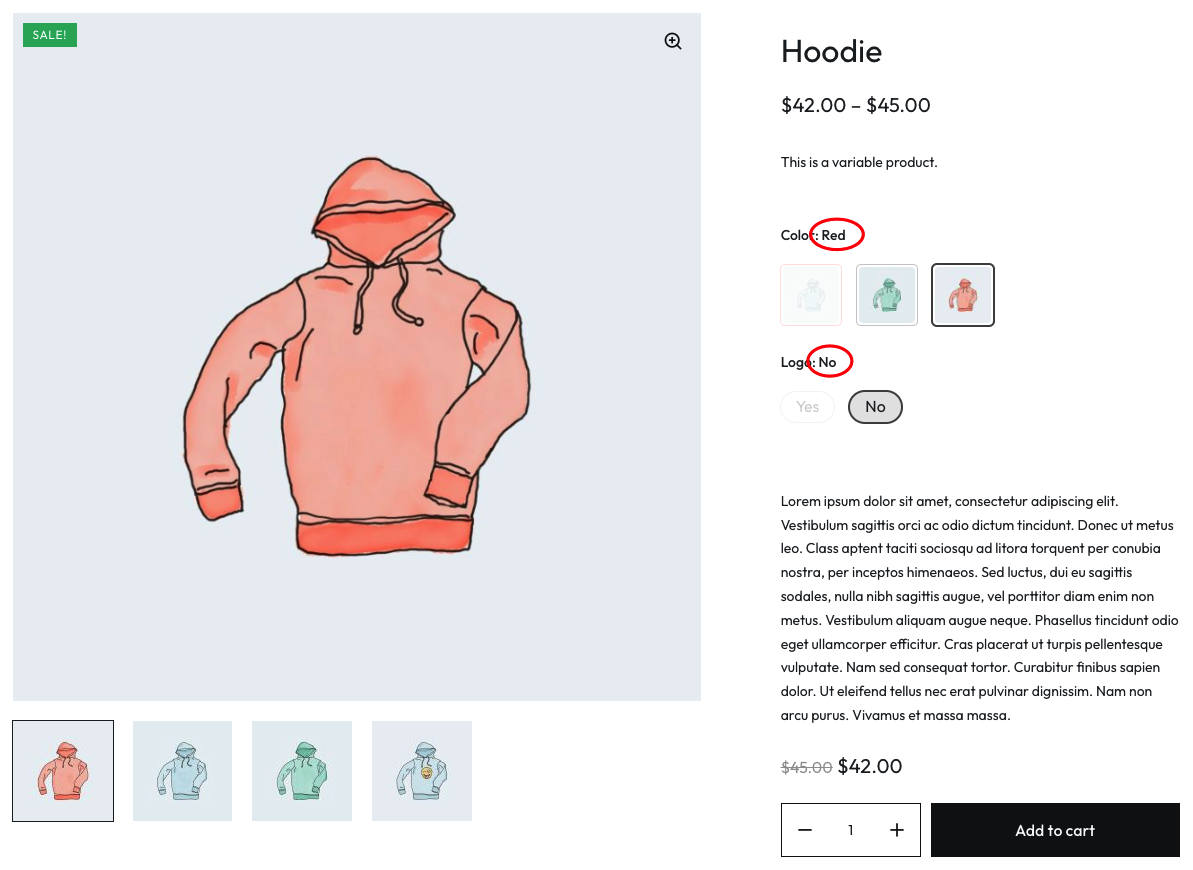
Sometimes, you may want to show the name of the selected attribute next to the label on the single product pages. For example, if the customer chooses a color swatch, you can display the name of the color next to the label “Color”. This can help your customers to confirm their choices and improve the user experience of your site.

To show the selected attribute name, you need to follow these steps:

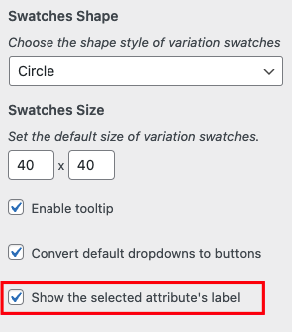
- Go to Appearance > Customize > WooCommerce > Variation Swatches in your WordPress admin dashboard.
- Find the option Show the selected attribute’s label and check the box next to it.
- Click on the Publish button to save your changes.